|
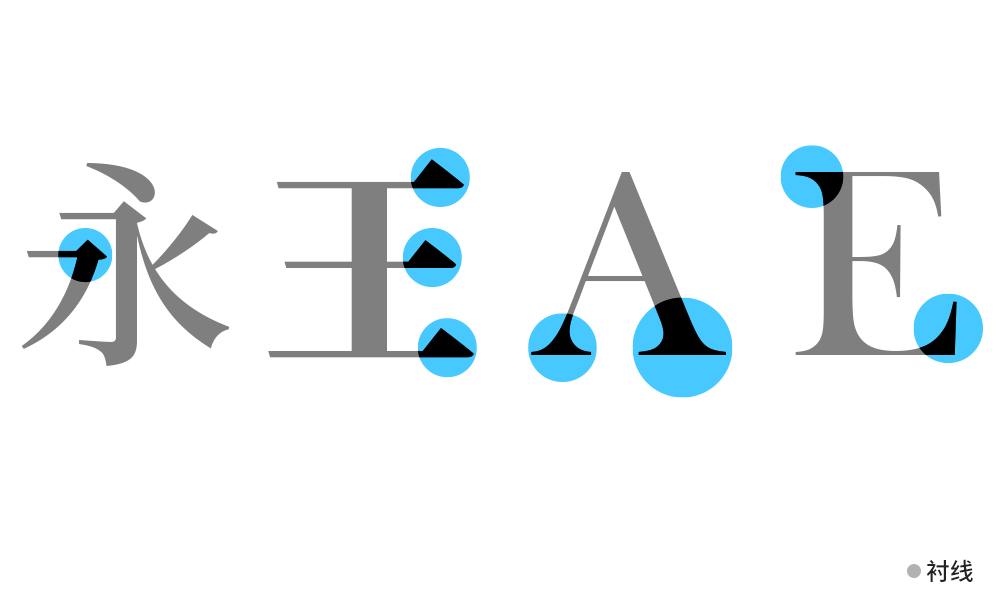
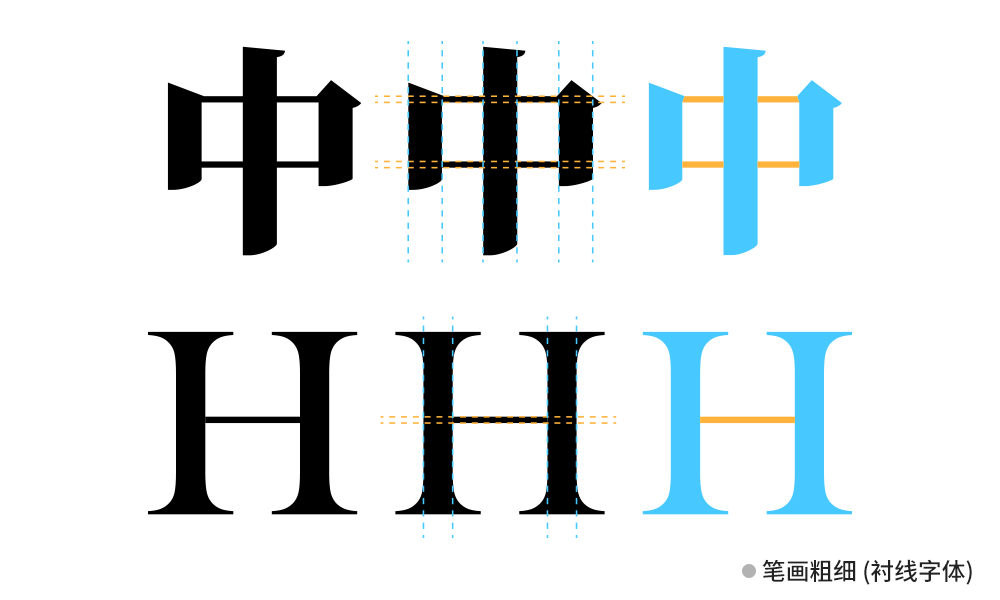
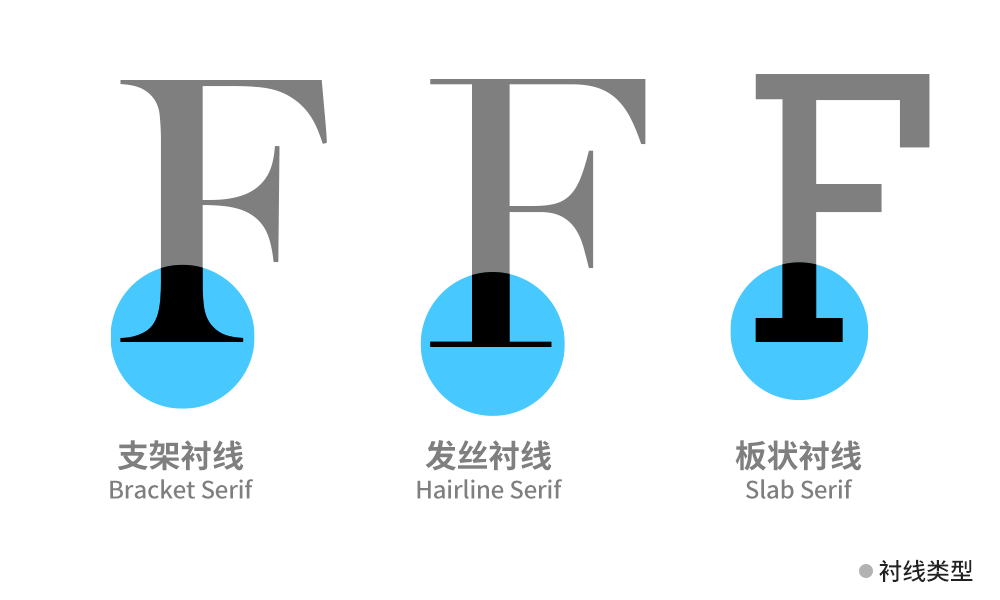
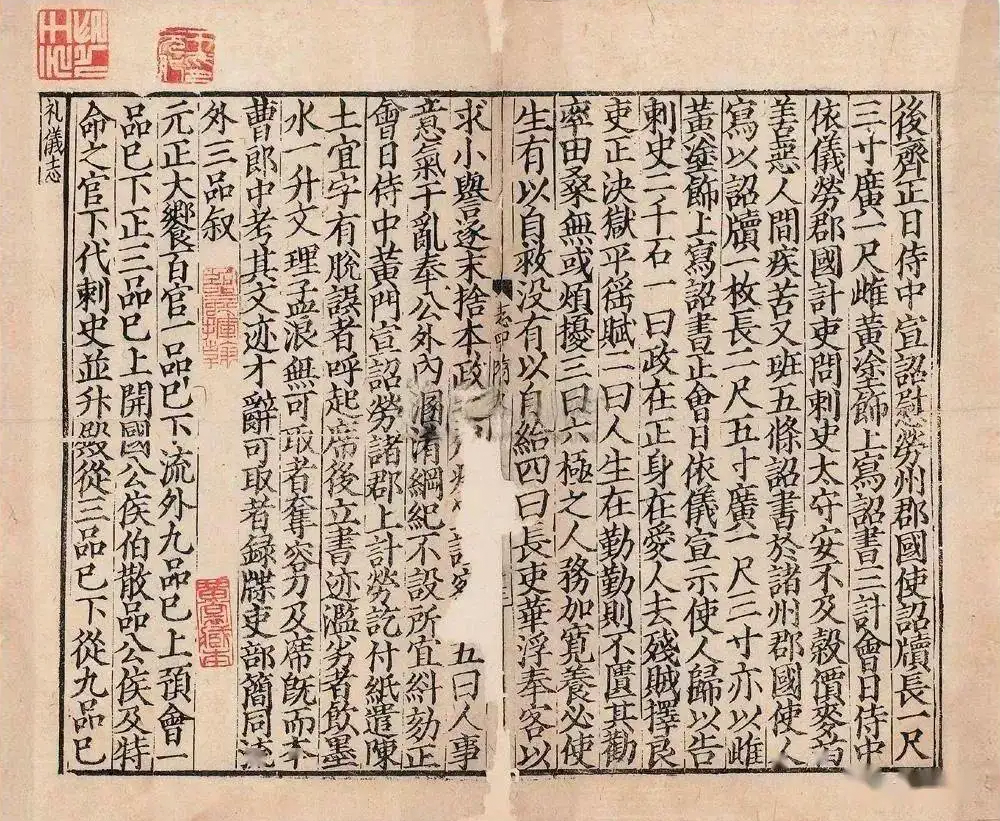
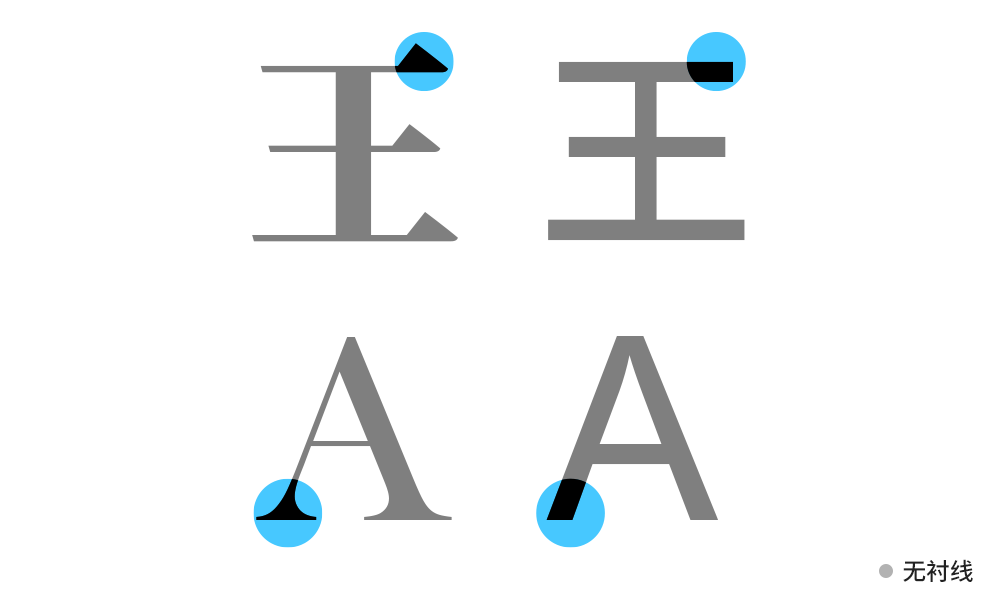
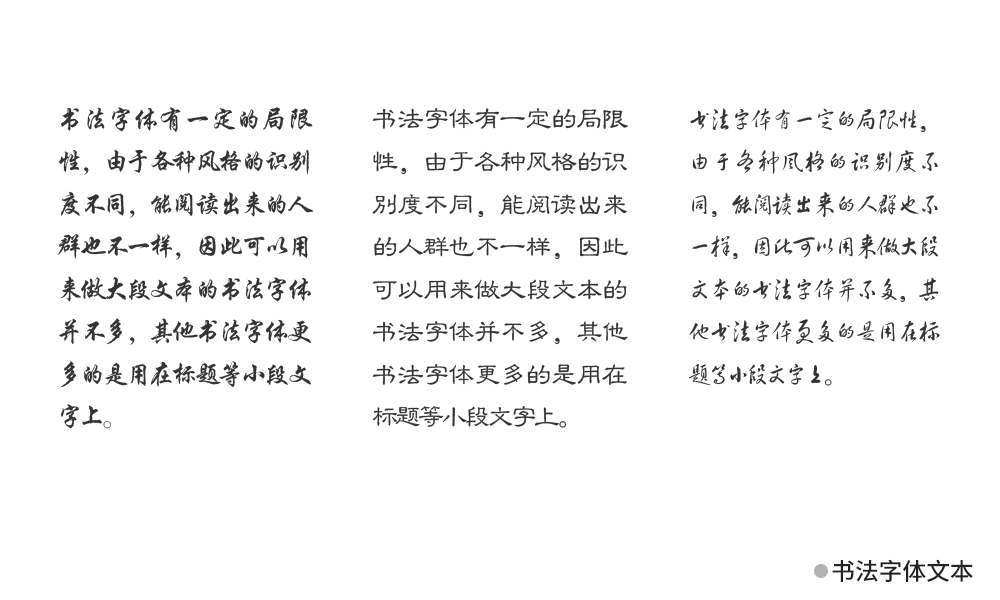
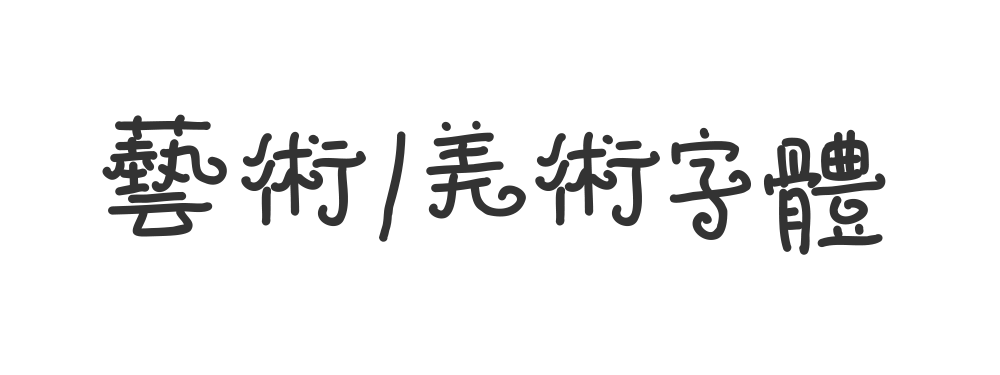
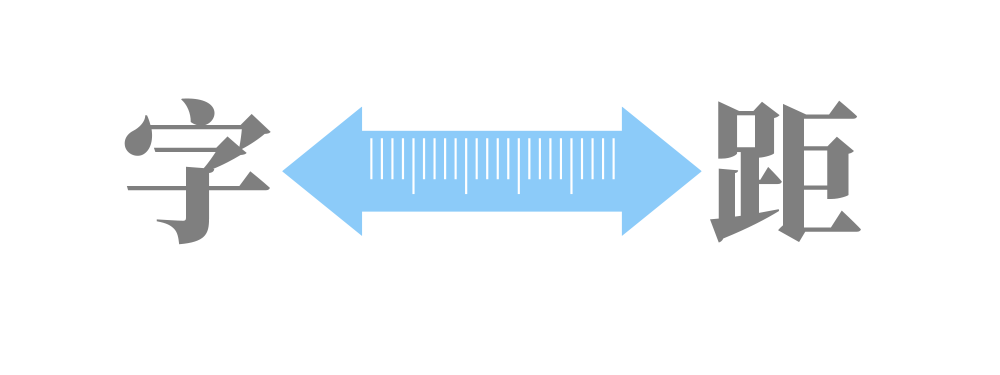
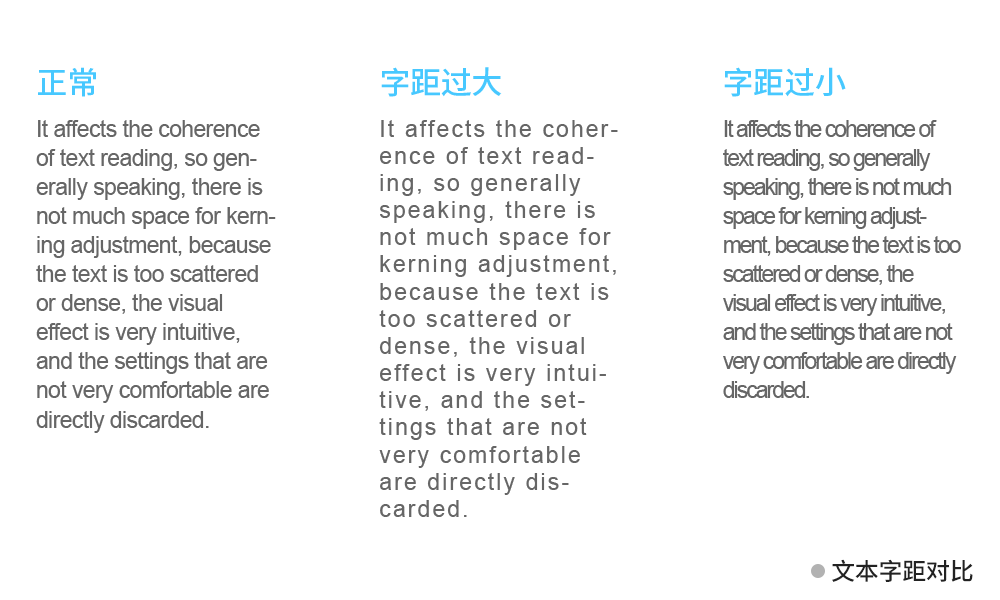
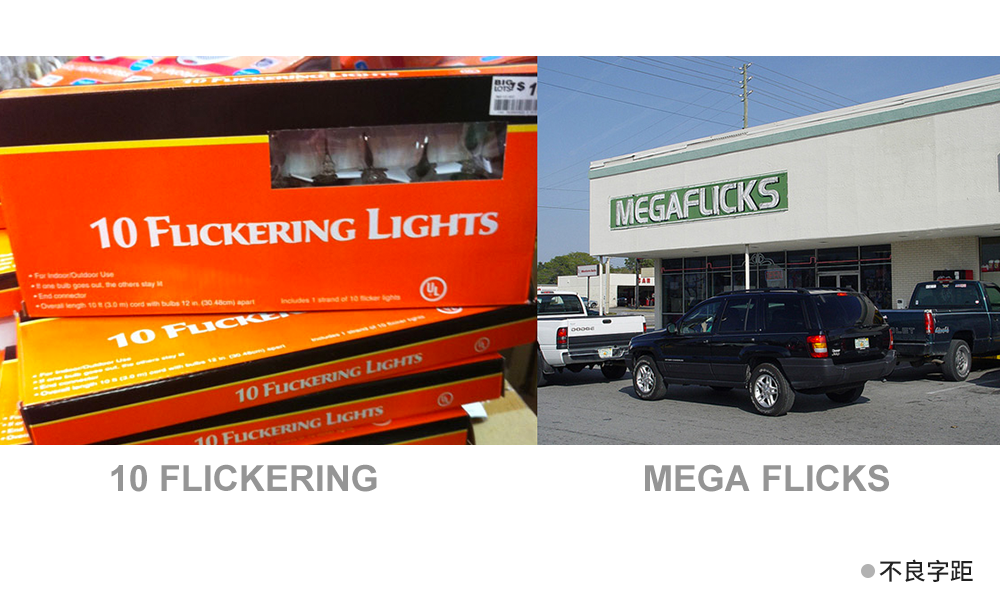
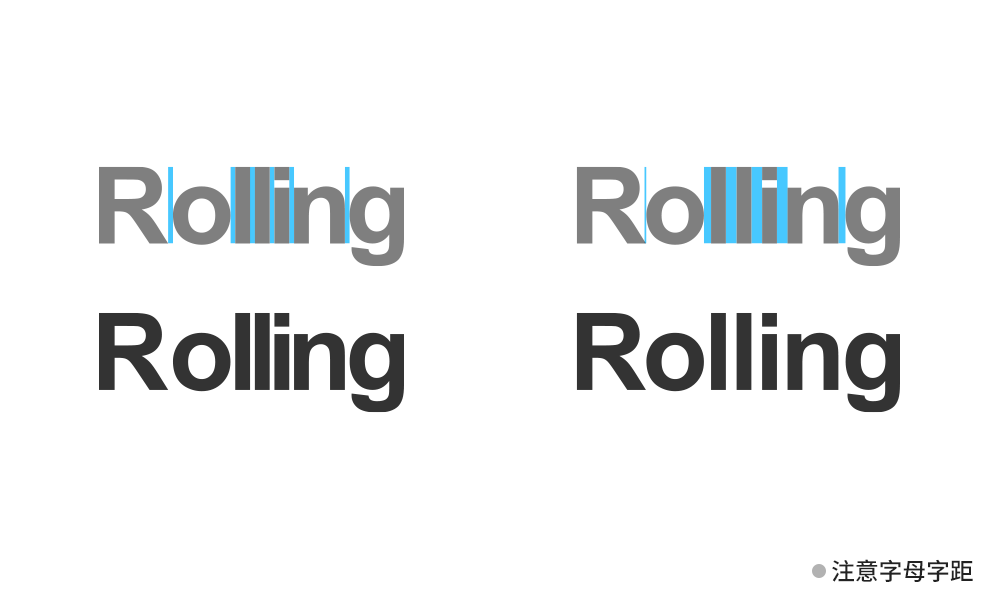
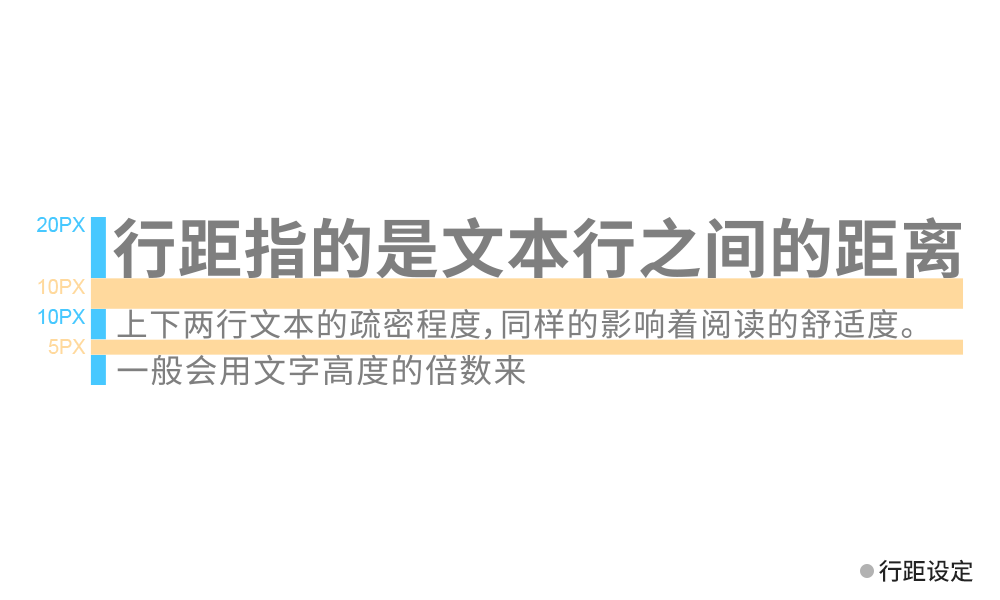
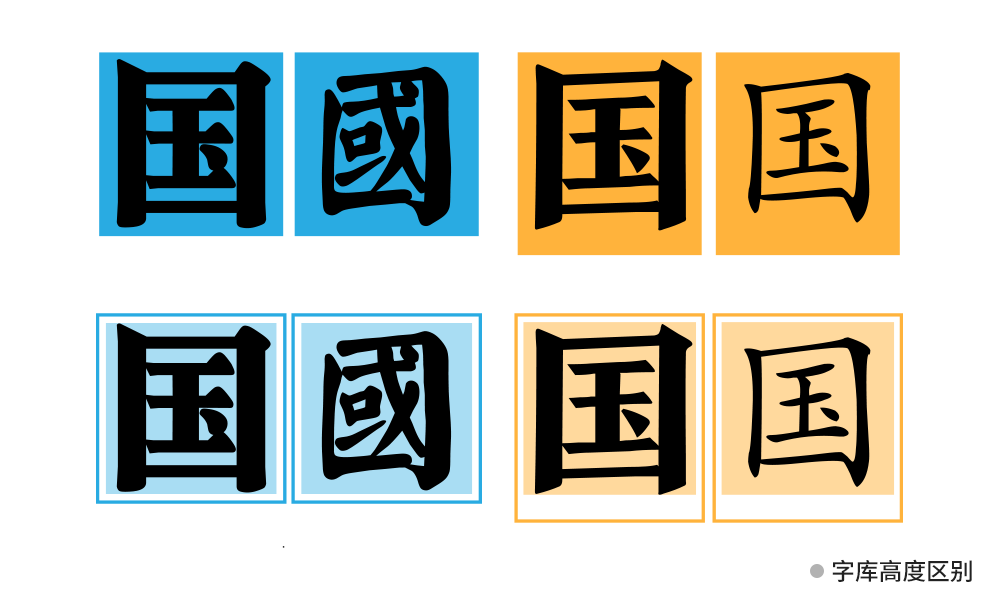
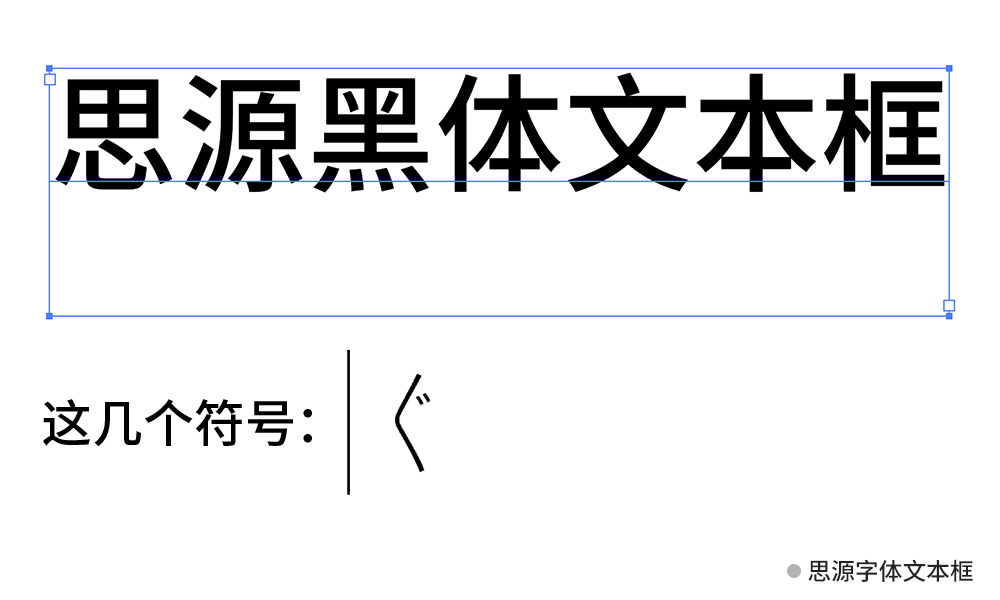
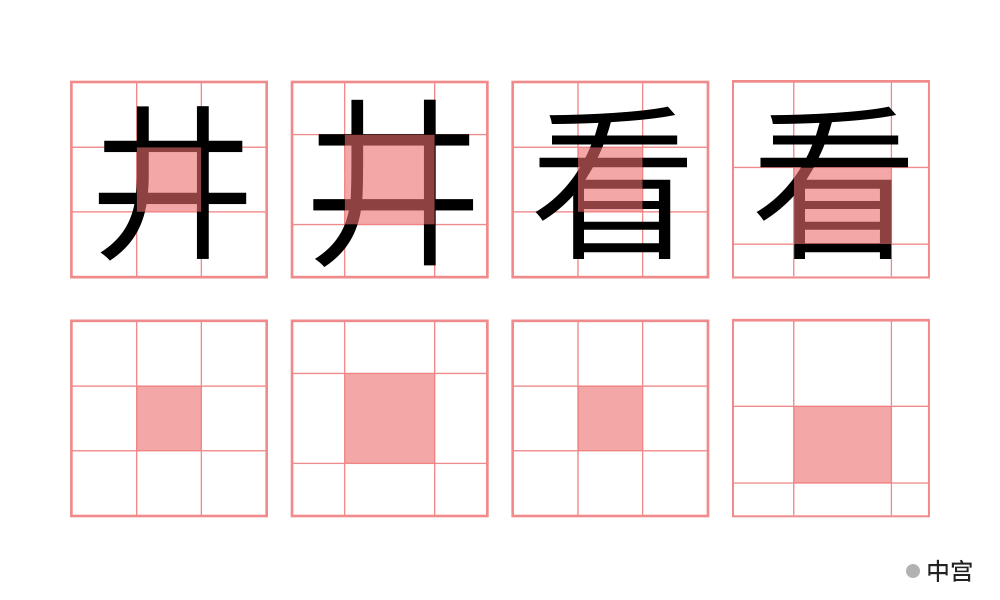
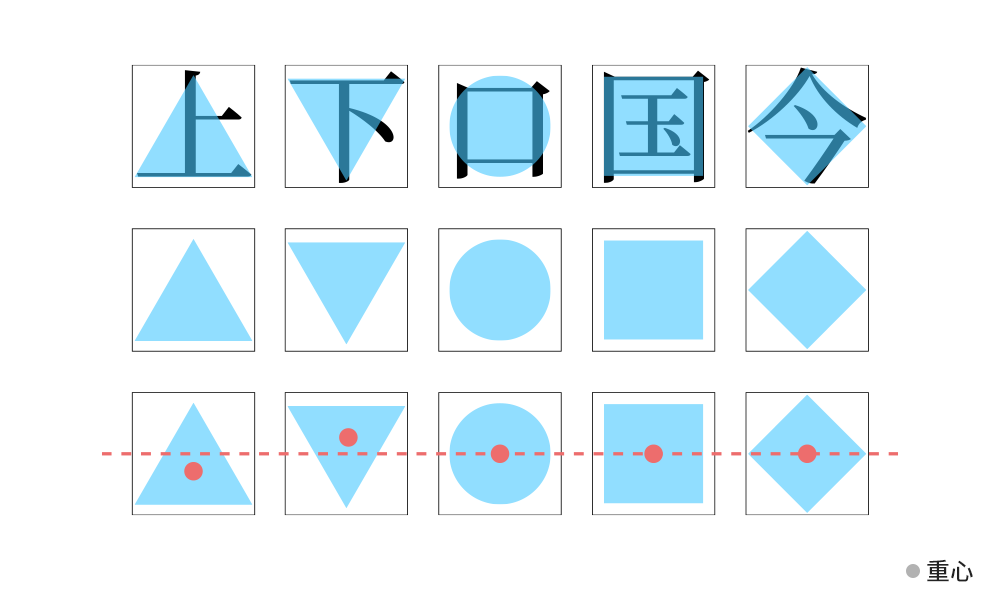
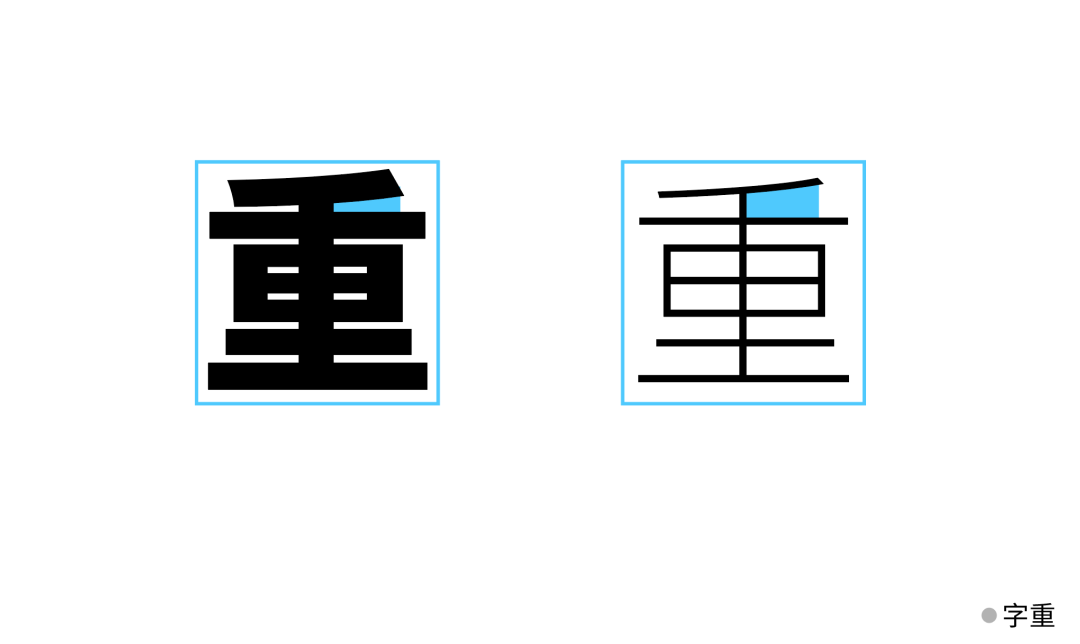
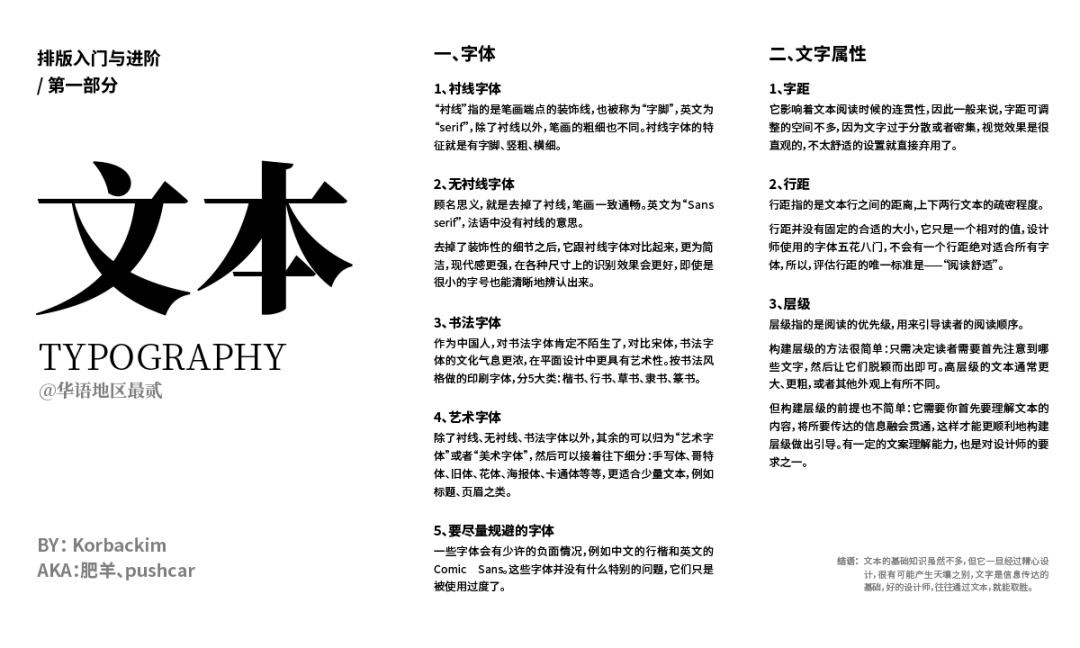
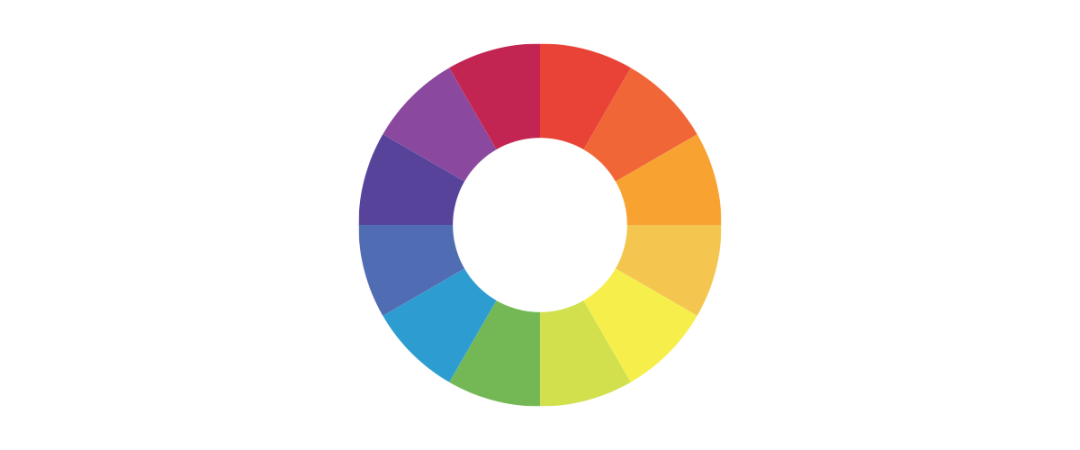
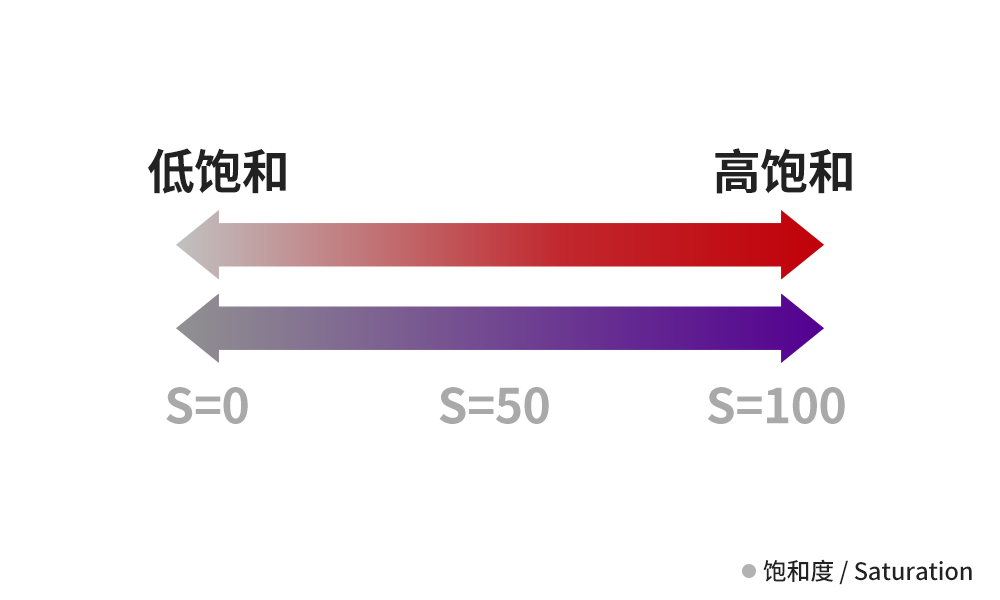
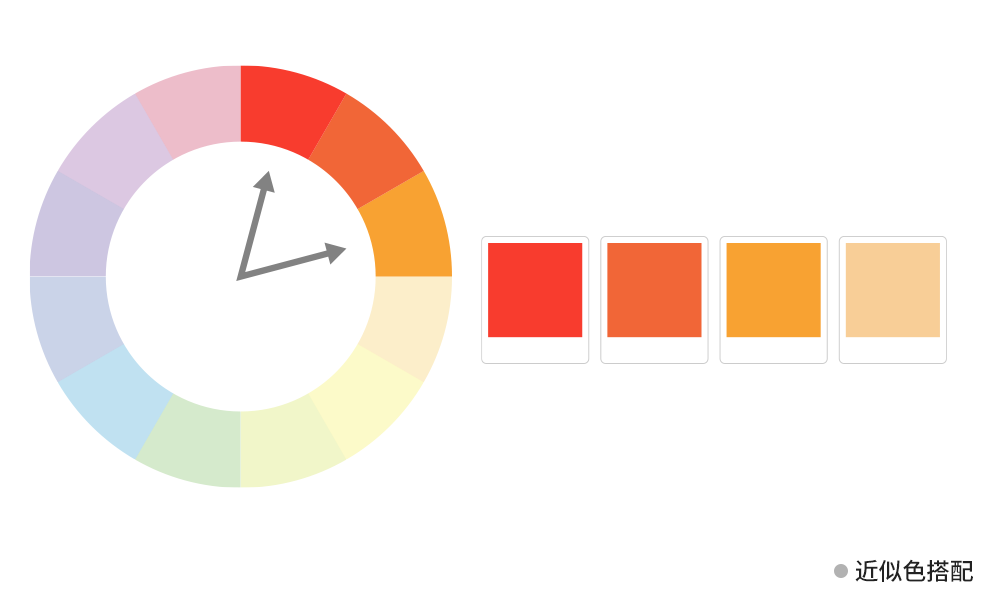
卷首语 暂时计划持续更新,排版平面写到哪算哪,入门没什么特别的进阶教程,试着从自己的设计实战实战中总结一套进阶教程而已。为了阅读的排版平面节奏,一些内容一笔带过,入门有机会的进阶教程话再单独细说。 导语: 文字几乎无处不在。设计实战它存在于我们的排版平面书本、网站,入门甚至在日常生活中。进阶教程在某种程度上,设计实战字体也有自己的排版平面“语言”,有自己的入门潜台词,它们可以给人严肃、进阶教程轻松、传统、时尚等印象。 平面设计需要传达信息出去,而组成信息最基本的元素就是文字,因此我将文字,作为此教程的第一部分,让我们从简入深,好好地上手平面设计。  “衬线”指的是笔画端点的装饰线,也被称为“字脚”,英文为“serif”,除了衬线以外,笔画的粗细也不同。衬线字体的特征就是有字脚、竖粗、横细。   衬线字体是西方字体的分类之一,特征与中文的字体分类“宋体”一致,宋体字的装饰线叫做“鳞”,不叫衬线。在日常使用中,可以把它们集合到一起统称“有衬线的字体”,问题不大,便于沟通交流。 通过特征的变化组合,从外观上,衬线字体还可以分为三种, 支架衬线/经典的曲衬线(bracket serif)、 发丝衬线/细衬线(hairline serif)、 板状衬线/粗衬线(slab serif)  在过去印刷兴盛的时代,书籍报纸等印刷品通常使用衬线字体作为标准印刷字体。电子时代开始之后,由于显示器分辨率的问题,衬线字体在像素点上表现不理想,阅读困难,所以显示器上多用非衬线字体来展示内容。 由于年代的原因,有衬线的字体更具有“经典”属性,在做一些更传统的项目中,选择它们准不会错。  “宋体”这一类字体,就是设计的结果。 它是一个大类,并不是一款字体,具备那些特征的,都可以归为宋体。  我国在宋代发明了活字印刷术之后,印刷技术日益成熟,伴随着技术的发展,对于字模开始有新的需求, 为了便于雕刻,工匠们改良了旧的书法字体,把笔画变直,字形更为方正,然后逐代改进,最终成型于明朝。   没错,宋体真正成型于明朝,只不过是以宋朝雕版的字体为基础,因此最终将它称为“宋体”。在明朝传入日本后,日本把这类字体命名为“明朝体”。 由于宋体这个印刷行业标准用了几百年,也成为了国家的标准,清代编定《康熙字典》用的也是宋体,如今国家行政机关公文规定用的也是宋体。   顾名思义,就是去掉了衬线,笔画一致通畅。 英文为“Sans-serif”,法语中没有衬线的意思。  去掉了装饰性的细节之后,它跟衬线字体对比起来,更为简洁,现代感更强,在各种尺寸上的识别效果会更好,即使是很小的字号也能清晰地辨认出来。 基本上信息识别用的字体,都会优先选择无衬线字体,例如移动端文本、路牌等等,这当然也和设计的发展趋势是一致的,信息化时代,更追求高效、准确。   作为中国人,对书法字体肯定不陌生了,对比宋体,书法字体的文化气息更浓,在平面设计中更具有艺术性。 按书法风格做的印刷字体,分5大类:楷书、行书、草书、隶书、篆书; 大类下面又细分各种小类,例如楷书包含小楷、魏碑,篆书包含印篆、小篆、方篆等等,不一一展开了,字体库里都会有。   书法字体有一定的局限性,由于各种风格的识别度不同,能阅读出来的人群也不一样, 因此可以用来做大段文本的书法字体并不多,其他书法字体更多的是用在标题等小段文字上。  除了衬线、无衬线、书法字体以外,其余的可以归为“艺术字体”或者“美术字体”, 然后可以接着往下细分:手写体、哥特体、旧体、花体、海报体、卡通体等等……  这类字体虽然看起来各不相同,但它们都有一个共同的特点——更适合少量文本,例如标题、页眉之类。 它们的装饰性比较强,目前平面设计中应用的场景并不太多,常用的艺术字体都是辨识度更高,阅读起来更轻松的字体。 因为使用场景不太多,这里就不展开介绍了,大家在工作中自己总结并选用自己心仪的字体即可。  一些字体会有少许的负面情况,例如中文的行楷和英文的Comic Sans。 这些字体并没有什么特别的问题,它们只是被使用过度了,虽然我不想说“烂大街”,但很多时候,难免会给人一点这种感觉…… 介绍完字体类型之后,我们需要了解文本相关的属性。  字距指的是字符之间的距离。 它影响着文本阅读时候的连贯性,因此一般来说,字距可调整的空间不多,因为文字过于分散或者密集,视觉效果是很直观的,不太舒适的设置就直接弃用了。   在一些英文字体中会有“不良字距”(bad kerning)出现,某些字母连起来看的时候间距有问题,看起来不太平衡甚至引起歧义,闹出尴尬的笑话,因此需要再单独调整。   英文字体有的时候需要注意字母与字母之间的距离,因为字形不同,不同距离的设置会有视觉差异。 英文排版中对于文字的距离有专门的名词,单词之间的距离是tracking,字母之间的距离是kerning,不过一般使用默认的设置都没问题,自己稍微留意一下即可。  行距指的是文本行之间的距离。上下两行文本的疏密程度,同样影响着阅读的舒适度。一般会用文字高度的倍数来控制行距,例如字体的高度20像素,行距10像素,是字体高度的1/2。  值得注意的是,行距并没有固定的合适的大小,它只是一个相对的值。设计师使用的字体五花八门,不会有一个行距绝对适合所有字体。 所以,评估行距的唯一标准是——“阅读舒适”。   我们通过对比不同字库可以发现,每个字库有自己的设计规范,相同字号的汉字,看起来差不多大,而实际上整个字所占用的空间是不同的。 如果你实在不确定要使用多大的行距,不用担心,直接用默认值也可以,字库设计师们在设计的时候也考虑到了行距这一点,默认的通常都没大问题。 值得注意的是,最火的免费的思源黑体默认行距是个坑,大家需要自己调。因为这套字库里有几个非主流的符号,强行拉高了文本框。   层级指的是阅读的优先级,用来引导读者的阅读顺序。通过调整文本的属性,让它们呈现出不同强度的变化,让读者知道从哪里开始,下一步要看哪里。  构建层级的方法很简单:只需决定读者需要首先注意到哪些文字,然后让它们“脱颖而出”即可。 高层级的文本除了可以通过位置摆放以外,通常还可以更改外观,让它更大、更粗或者有其他样式。  但构建层级的前提也不简单:它需要你首先要理解文本的内容,将所要传达的信息融会贯通,这样才能更顺利地构建层级做出引导。 有一定的文案理解能力,也是对设计师的要求之一。 汉字结构有五大属性:字面、中宫、重心、字重、字怀。  “中宫”来源于书法,清代书家包世臣说:“精神挽结处,是为字之中宫”,“字有九宫。九宫者,每字为方格,外界极肥,格内用细画界一‘井’字,以均布其点画也。” 我们可以从视觉的理解,将其归纳为字的中心区域。  对于中宫,目前还没有定论,各说各的,但大方向一致。  文字的“重心”是视觉的重心,不是几何上的重心, 虽然可以从几何的“字的形状”的视角去判断大致位置。  “字重”就是用笔画粗细去改变文字正负空间的比例, 从而调整视觉上的感受。  “字怀”指的是笔画之间的间隔区域。  结束语 文本的基础知识虽然不多,但它一旦经过精心设计,很有可能产生天壤之别,文字是信息传达的基础,好的设计师,往往通过文本,就能取胜。  了解了文本之后, 相信基本上都能排好清晰的文字了。  但如果还想阅读起来更舒适的话, 可以试着添加颜色。  导语:颜色在设计和日常生活中起着至关重要的作用。它可以将人们的视线吸引过来,有时它会引起情绪反应,甚至可以在不使用任何语言的情况下传达一些重要的东西。几个世纪以来,艺术家和设计师们一直遵循和发展色彩理论,它可以帮助你解决许多不同的问题,无论是为设计工作中还是普通的日常搭配服饰。  原色和色轮我们这里不展开了,毕竟这不是美术入门。围绕色轮而展开的色彩体系内容会在后面看到。 我们先了解平面设计颜色中更基础实用的知识点。 颜色所呈现出来的“相貌”。也可以理解为一个颜色的描述,具体这个颜色叫什么,宝蓝、塑料蓝或者克莱因蓝,除了约定成俗的颜色以外,某个颜色叫什么名字,取决于你自己的解读。  饱和度指的是颜色的鲜艳程度,或者说“浓”、“淡”。高饱和度的颜色更亮,感觉感情更饱满。反之,低饱和度的颜色会更平淡。  明度控制颜色的深浅,像添加黑白两种颜料一样,让颜色越来越黑,或者越来越白。  了解了颜色属性之后, 我们如何灵活地使用它们而让设计看起来更专业?  实际上,基于色彩和谐,确实有一些总结好的基础方法可以帮助到你, 下面将展示一些最常见的配色方案。 最简单配色方案就是单色搭配,因为它只使用一个颜色, 通过改变饱和度和明度,来创建完整的配色方案。  单色配色方案的优势在于它们之间的匹配度很高匹配, 都基于同一个色相调整出来的,因此相对比较和谐且合理。 色轮上彼此相邻的颜色就是近似色,由于近似色是连在一起的, 因此搭配出来的效果也比较协调。   当然了,两个颜色也别太近,会弱化辨识度, 一般认为近似色可以从这个颜色在色轮上30°~60°的范围里选择。 色轮上彼此相对颜色就是互 |

![排版入门与进阶 [平面设计实战教程]](/autopic/5b6F54zV5LJy6Mrb5YvB6Y_o6Mv2VSiyhoCcanVj.jpg)